You never get a second chance to make a first impression — that’s why the first screen of your homepage undoubtedly plays an important role in your website. Flat design is one of the most popular design trends today. In many ways, it is design stripped down to the basics and focused purely on the raw functionality. It gets rid of unnecessary graphical and animated elements, which requires you being good at the interplay of icons, typography, and color. Below, we have put together a list of 20 amazing homepage design templates for designing impressive homepage that will hopefully inspire your next project.
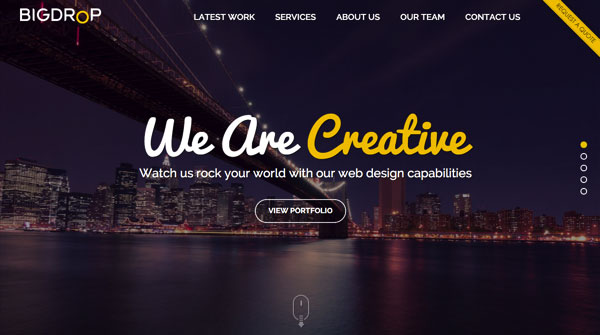
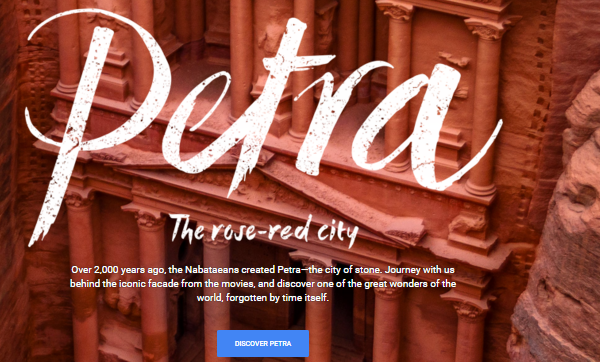
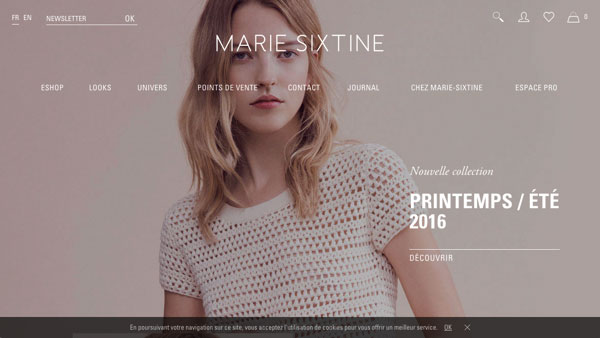
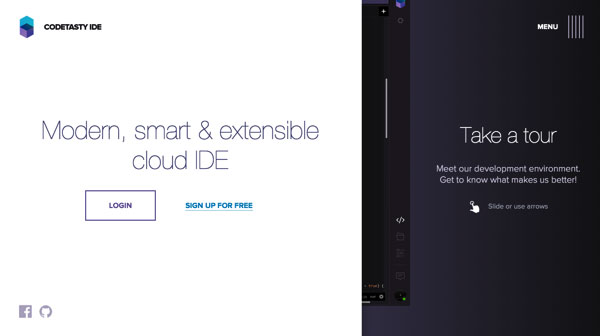
The typography on this website is very practical and frequently-used. It is simple, yet powerful.
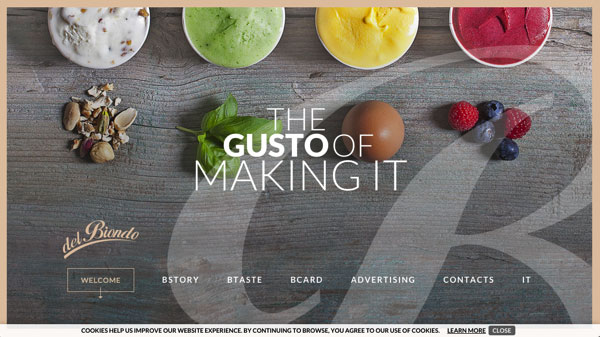
Text centered and filled the screen.
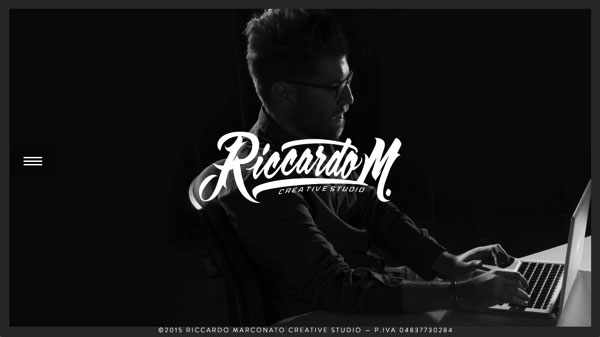
The font design is elegant. What’s particularly great about Aaa is that it will show different background when hover the mouse pointer over the navigation bar.
.
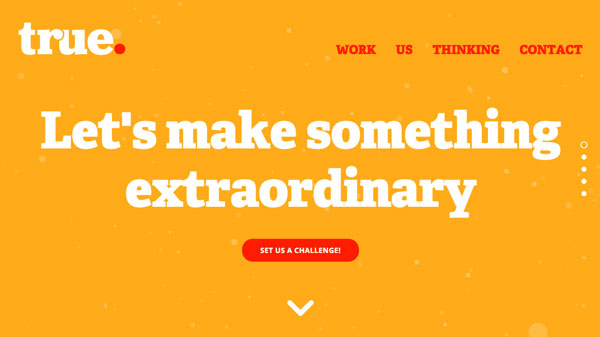
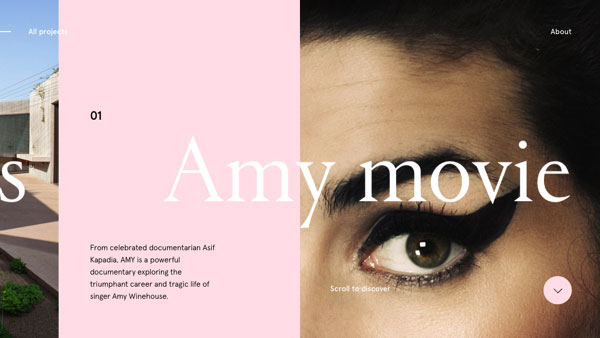
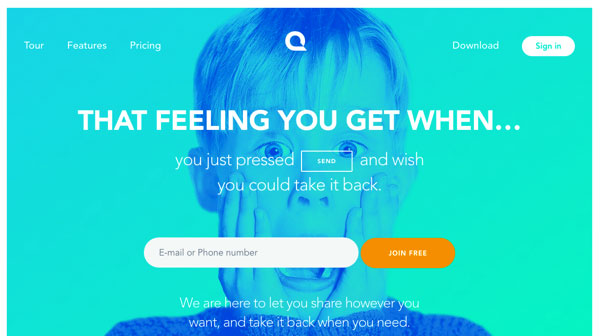
If the text is very short, expand the character spacing and line spacing.
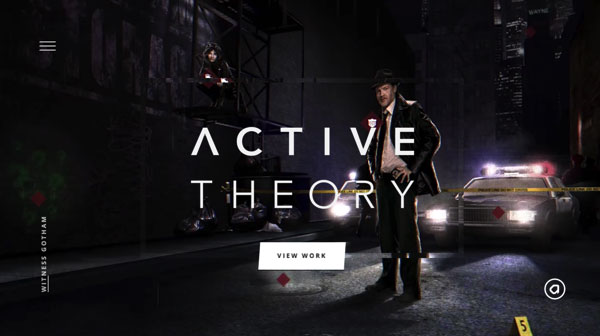
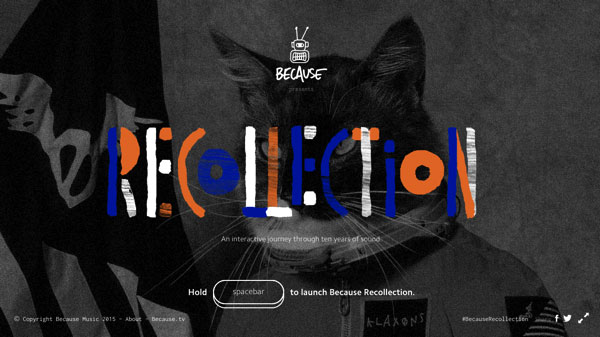
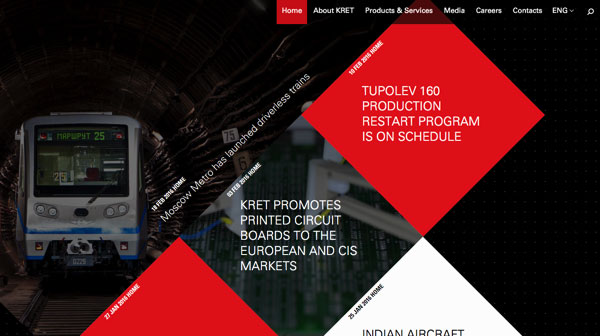
This website is highly interactive with cool animation.
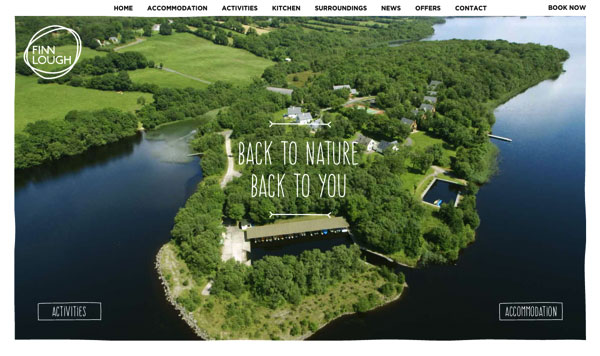
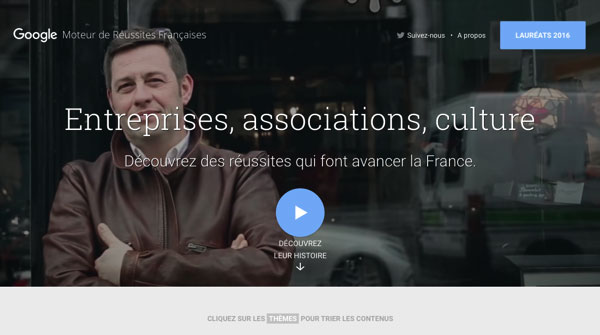
It is a very clean and simple design.
Dig deeper into this website and you will find it’s brilliant, especially on minor details.
Cultureexperiencedays
An interesting horizontal scroll website
An interesting horizontal scroll website
Conclusion:
Above are the 20 good website design examples that can help you achieve a better design, best homepage sites not only can make user happy, but also can improve your site user experience.




















These are some most impressive and creative home page ideas. I wonder how could some people be so much creative and intelligent.
回复删除custom logo designing canada